「dpi」や「px(ピクセル)」という言葉を聞いたことはありませんか?どちらもデジタル画像の基礎知識に欠かせない言葉です。画像を印刷したときに、思ったより画質が悪い、ぼやけているといったことがあると思いますが、この問題は「dpi」と「px」に深く関係しています。「dpi」と「px」について理解しておけば、ケースを作る際も画像がくっきり印刷され、納得のいく仕上がりになりますよ♬ 今回は「dpi」と「px」についてわかりやすく解説いたします!
「dpi」=解像度
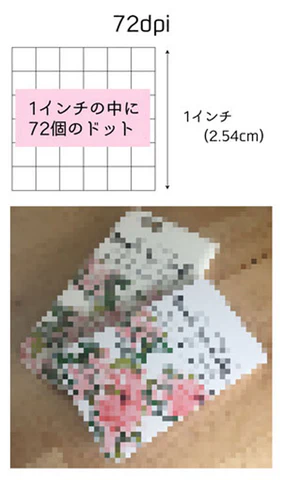
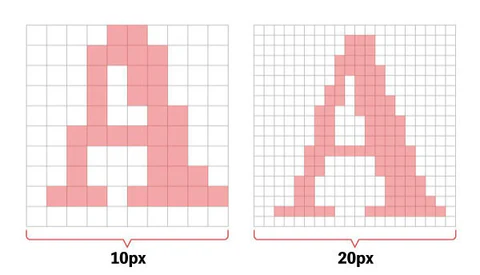
スマホで撮った写真やホームページにある画像など、デジタル画像はすべてドットと呼ばれる点の集まりでできています。「dpi」とは、「Dot Per Inch」、つまり1インチ(約2.54cm)あたりにどれだけのドットがあるかを表す数値です。これを「解像度」とも呼びます。一般的に解像度が高いと言われる場合、このドットの密度が高いことを表します。
「dpi」が大きい方が、くっきりと綺麗に印刷できます。しかし、「dpi」が大きいほどファイルが重くなり、読み込み速度が遅くなったり、容量を多く消費したりする弊害もあります。一般的に、広告ポスターなど商業用の紙媒体は300~350dpi、Web用の画像は72~96dpiが良いとされています。目的に合ったdpiを選びましょう。


「px」=画素数
「px(ピクセル)」とは、1つのデータにどれだけドット(点)があるかを表す数値です。「px(ピクセル)」とは別に「画素」という言葉を聞いたことがある方もいるかもしれませんが、「px(ピクセル)」と「画素」は同じものです。画素と言われて思い出されるのは「画素数」ではないでしょうか。デジタルカメラでどれだけ細かい画像を撮影できるかの指標となるのが「画素数」です。これは、画素が色や明るさなど色彩に関する情報を保有しているため、同じ大きさの画像であれば、画素数が高いほど密度が高くより綺麗な画像となることに関わっています。

ケースを作る際の推奨画像サイズは?
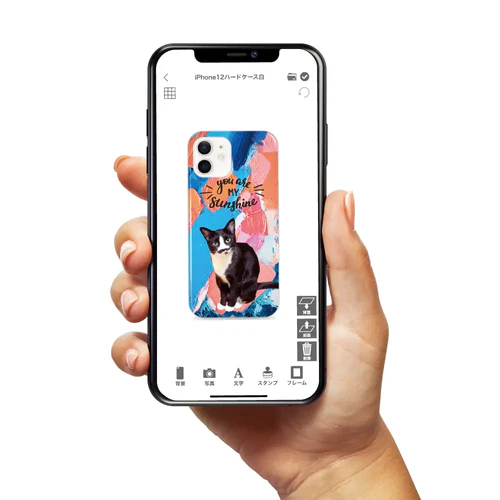
デザインケースでオーダーメイドケースを作るにあたり、画像をくっきり印刷するためにはどれくらいの画像サイズが良いのでしょうか。機種ごとにまとめてみました。
1枚の画像からオーダーメイドケースを作成したい方はぜひこちらを参考にしてみてください。
機種名と推奨画像サイズpx
iPhone12 Pro Max
– 手帳型ケース: 2560×1866(px)
– 手帳型ケース以外: 1497×3080(px)
iPhone12 mini
– 手帳型ケース: 2560×1731(px)
– 手帳型ケース以外: 1505×3080(px)
iPhone12 Pro
– 手帳型ケース: 2560×1754(px)
– 手帳型ケース以外: 1502×3080(px)
iPhone12
– 手帳型ケース: 2560×1754(px)
– 手帳型ケース以外: 1502×3080(px)
iPhoneSE 2
– 手帳型ケース: 2244×1588(px)
– 手帳型ケース以外: 1304×2718(px)
iPhone11 Pro Max
– 手帳型ケース: 2560×1846(px)
– 手帳型ケース以外: 1492×3080(px)
iPhone11 Pro
– 手帳型ケース: 2560×1796(px)
– 手帳型ケース以外: 1504×3080(px)
iPhone11
– 手帳型ケース: 2560×1792(px)
– 手帳型ケース以外: 1520×3080(px)
iPhoneXR
– 手帳型ケース: 2560×1792(px)
– 手帳型ケース以外: 1524×3080(px)
iPhoneXS Max
– 手帳型ケース: 2560×1840(px)
– 手帳型ケース以外: 1512×3080(px)
iPhoneXS
– 手帳型ケース: 2560×1777(px)
– 手帳型ケース以外: 1464×3080(px)
iPhoneX
– 手帳型ケース: 2244×1588(px)
– 手帳型ケース以外: 1512×3080(px)
iPhone8Plus/8/7Plus/7
– 手帳型ケース: 2244×1588(px)
– 手帳型ケース以外: 1304×2718(px)
iPhone6/6s
– 手帳型ケース: 2244×1630(px)
– 手帳型ケース以外: 1346×2816(px)
iPhone6Plus/6sPlus
– 手帳型ケース: 2244×1650(px)
– 手帳型ケース以外: 2272×4692(px)
iPhone5/5s/SE
– 手帳型ケース: 2244×1588(px)
– 手帳型ケース以外: 1164×2454(px)
iPhone5c
– 手帳型ケース: 2244×1588(px)
– 手帳型ケース以外: 1170×2442(px)
商品名と推奨画像サイズpx
Android用ハードケース
– 1500×3080(px)
汎用型ケースM
– 2244×1426(px)
汎用型ケースL
– 2244×1588(px)
パスケース
– 1452×2038(px)
ICカードケース
– 1568×2720(px)
モバイルバッテリー
– 1416×2396(px)
ワイヤレス充電器
– 1708×3080(px)
スマホリング
– 1754×2206(px)
AirPodsケースカバー
– 1754×2206(px)
マスクケース
– 1754×2206(px)
画像のピクセル数の調べ方
パソコンでは画像のピクセル数を簡単に調べることができますが、スマホではデフォルトの機能ではピクセル数を表示することができません。そこで、アプリを使います。

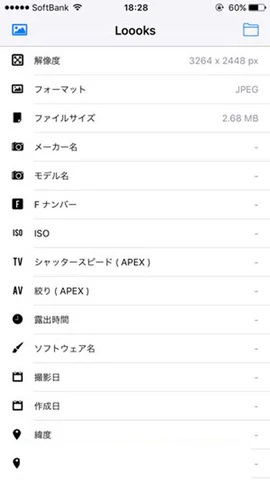
Looks
無料で写真の情報を簡単に閲覧することができます。他にも位置情報を削除できるなど、安全面でも便利です!
1. 使い方は、右上のファイルマークをタップし、「EXIF情報を見る」を選択して画像を選ぶだけです。

2. 一番上に解像度が表示されます。選択した画像は3264×2448pxだとわかります。他にも、フォーマット(JPEG/PNG/GIFなど画像の形式)や、ファイルサイズ、さらには絞りやシャッタースピードまで確認できます。一眼レフなどで撮った写真もバッチリ調べられます。

これでくっきり綺麗なケースが印刷できますね!